こんにちは、fidnです。ダイの大冒険の約30年のファンです。
2024年1月1日に、アクションRPG「インフィニティ ストラッシュ ダイの大冒険」の攻略サイト(ファンサイト)をリリースしました。
サイト作成にあたってChatGPTに非常に助けられましたが、途中や後から気づいた懸念点もありました。
構想から完成までの流れと、反省点を備忘録として残します。
©三条陸、稲田浩司/集英社・ダイの大冒険製作委員会・テレビ東京
© 2023 SQUARE ENIX CO., LTD. All Rights Reserved.
記事の本編が下に続きます。
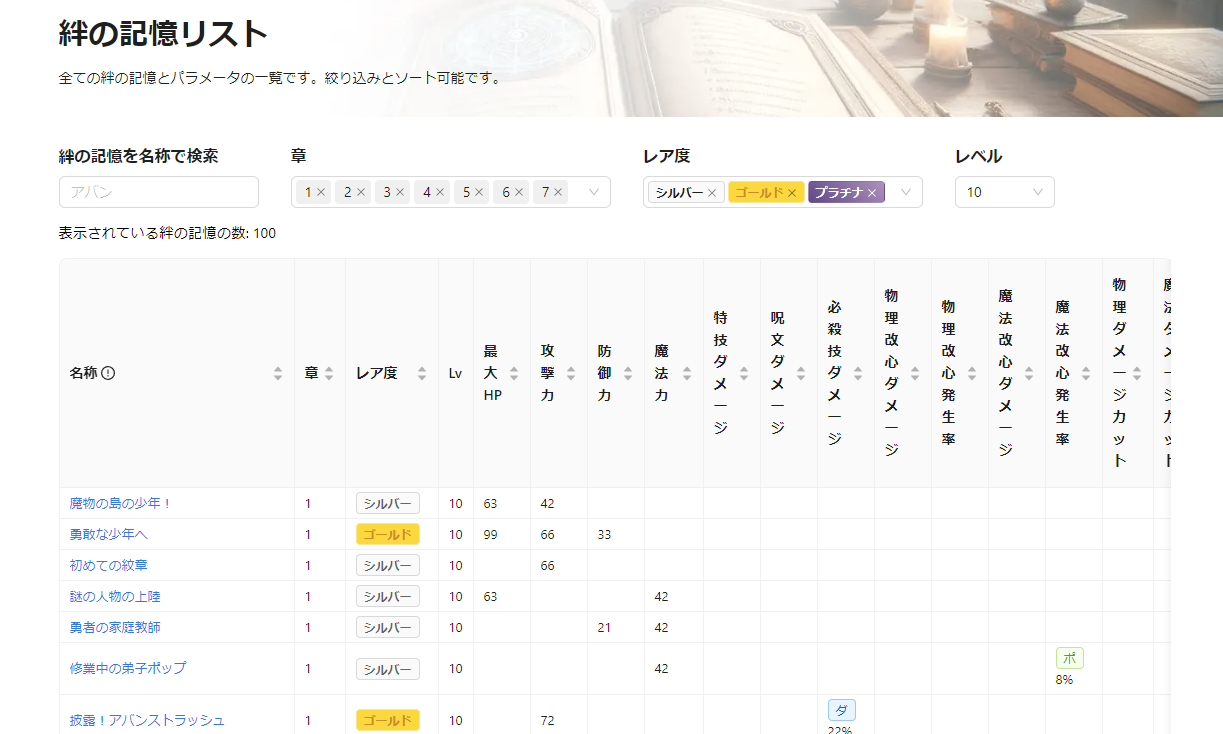
作成したインフィニティ ストラッシュ ダイの大冒険の攻略サイト
作成したサイトの概要や使い方は YouTube に簡単な説明動画をアップしました。
URLは当ブログと同じドメイン配下の以下のページです。
わざわざ攻略サイトを作ろうと思ったのには理由があります。
インフィニティ ストラッシュ ダイの大冒険の攻略サイトを作ろうと思った理由
以下の理由から、インフィニティ ストラッシュ ダイの大冒険の攻略サイト作成を考えました。
- ゲーム中のキャラ強化アイテム「絆の記憶」の全リストとパラメータを一覧で見たかった
- ゲーム内データの情報を知りたい人が他にも少しはいるかもしれないと思った
- React を使ったウェブサイトを一度作ってみたかった
サイトの作成前は個人的にまとめたゲームのデータをExcelで管理・閲覧しており、それなりに満足していました。
しかしChatGPTの以下の特徴から、あまり知識のないReactを使ってのサイト構築もできそうに思えてきました。
- ライブラリやフレームワークの使いはじめ・つまづいたときに質問できる
- 質問か会話の文脈を理解してサンプルコードを生成してくれる
- DALL-E の追加により、画像も生成してくれる
このため攻略サイトをReactで作ってみることにしました。
なお筆者の2024年1月現在の本業のタイトルはデータエンジニアで、普段の仕事ではWeb開発に関わることはほぼありません。
ChatGPTの環境
ChatGPTは有償サブスクリプションの ChatGPT Plus (GPT-4 with DALL-E)です。
ChatGPT Plus は2023年6月にSubscriptionをスタートし、便利すぎて解約できません。
それでは ChatGPT に頼りまくってサイトを完成させるまでの大まかな流れと、各ステップで後から気づいた反省点です。
ステップ1 そもそもReactアプリってどうやって作るの?
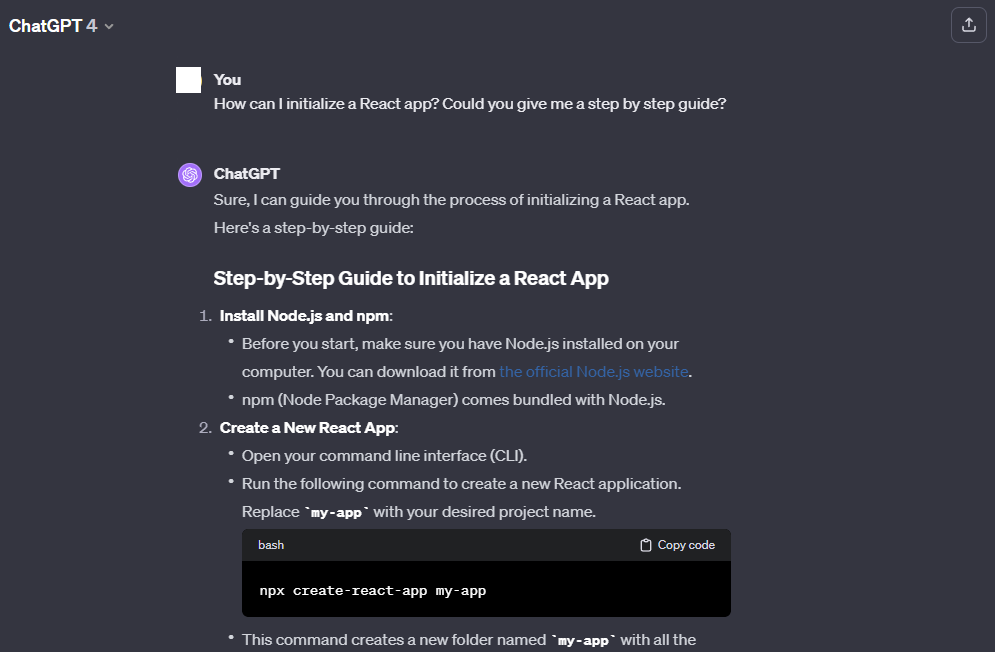
まずはそもそもReactアプリをどうやって初期作成するかすら不明なので、そのレベルから質問しました。
本来なら React の公式サイト・ドキュメントを見て作り始めるところですが、Node.jsやnpmのインストールからステップバイステップでガイドしてもらえました。
create-react-app を使い、アプリの初期化はすぐに終了しました。
一方で後から気づいた反省点もあります。
ステップ1 反省点
ステップ1の反省点は以下です。
- どうせなら TypeScript を使いたかったものの、JavaScript テンプレートではじめてしまった
- 公式ドキュメントでは Next.js などのReactフレームワークを使ってのプロジェクト作成が推奨されている
とくに 2 つ目、現時点のReact 公式ドキュメントの「Start a New React Project」ではcreate-react-appを使っていません。
作成を進めてしばらくしてから気づいた&勉強も兼ねた個人サイトなので、今回はcreate-react-appで作ったままで進めることにしました。
ステップ2 データグリッド用ライブラリは何がいい?
攻略サイト作成の大きな目的として、全100種類あるゲーム中アイテム「絆の記憶」のリスト化があります。
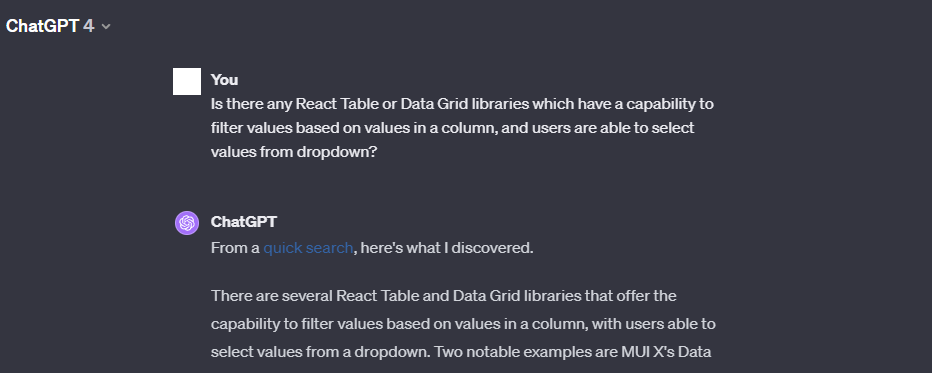
まずは簡単に希望を伝えて、アイテム表示のためのテーブル・データグリッドにどんなものがあるか質問しました。
「カラムの値でフィルタしたい」と伝えるだけの大ざっぱすぎる質問ですが、怒らずに答えてくれるのがChatGPTのいいところです。
おおよそ以下のような選択肢があることがわかりました。
- React Table
- Material-UI Table
- AG Grid
- Handsontable
- Ant Design Table
ステップ2 反省点
次のステップでわかることですが、いくつかのライブラリでは以下の理由から実現できない・難しい機能がありました。
- 無償版・有償版がわかれていて有償版にしか機能がない
- そもそも機能がない(GitHub issueでFeature requestになっている)
この時点ではデータのフィルタリングやソートの方法を決めていませんでしたが、予算(無料のみ)やデータのカラム数・カラムごとの要件をもう少し具体的に考えてChatGPTに伝えておくと、手戻りが少なかったかもしれません。
ステップ3 各ライブラリでデータ表示するサンプルコードが欲しい
Reactで使えるデータグリッドにどんなものがあるか大まかにわかったので、次は各ライブラリでの表示を実際に試したいところです。
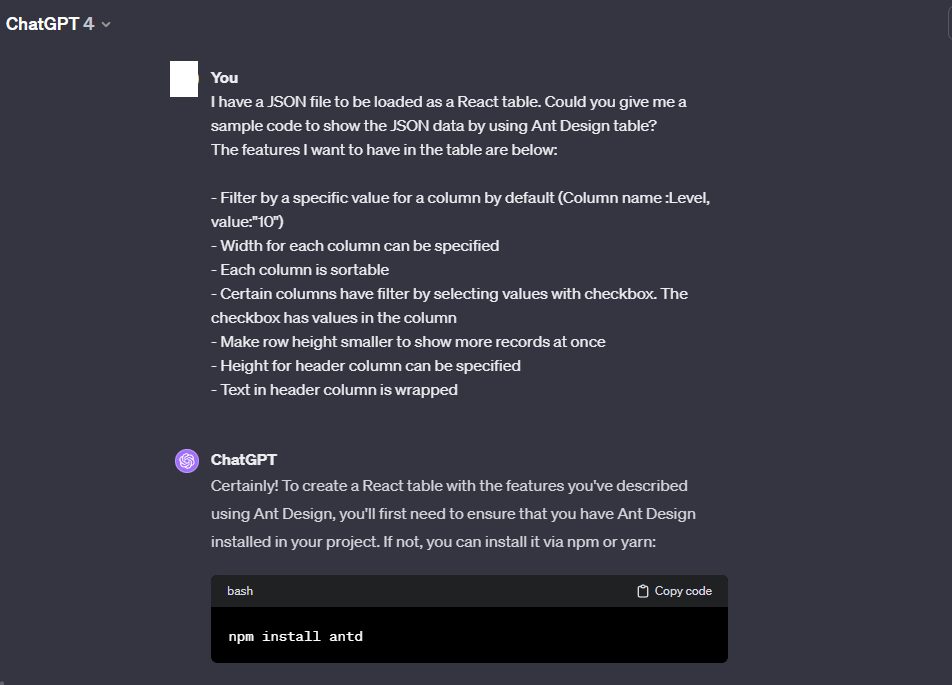
より細かい要件を伝えて、Reactで各ライブラリを使う手順やサンプルコードを生成してもらいます。
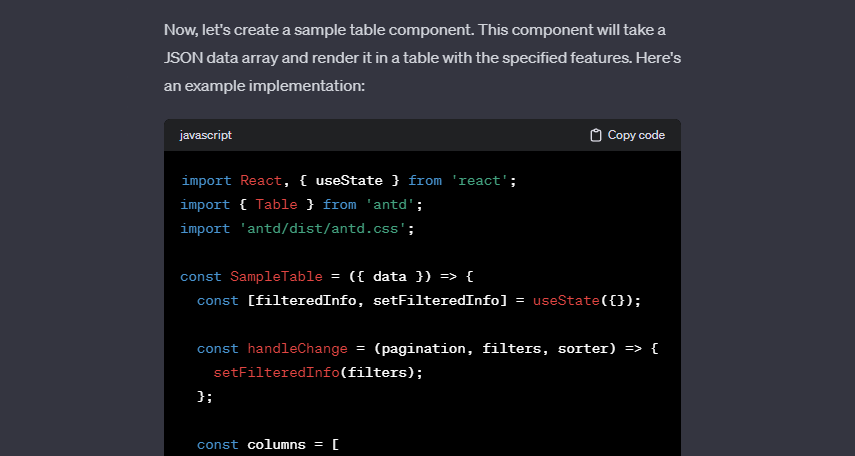
生成されたサンプルコードの例は以下です。これらを使って実際に表示や動作を試していきました。
ひととおりのライブラリ・フレームワークを試し、今回は要件をすべて満たせそうな Ant Design のテーブルを使用することにしました。
ステップ3 反省点
そのままで動いたサンプルコードもあれば、エラーが出てしまったものもありました。
例えば UI フレームワーク Ant Design を使ったサンプルではimport ‘antd/dist/antd.css’;が生成されましたが、これがエラーの原因になりました。
調べてみると旧バージョン V4 では必要だったものの、V5 では CSS ファイルがパッケージに含まれなくなったことから廃止されたようです。
Css files are no longer included in package. Since CSS-in-JS supports importing on demand, the original antd/dist/antd.css has also been abandoned.
ChatGPTにエラーの内容を伝えたりドキュメントを見てトラブルシューティングしていきましたが、サンプルコード生成の際はバージョンも指定してあげると良かったかもしれません。
ステップ4 テーブル機能やデザインを実装したい
Ant Design を使うことに決めたので、次はフィルターやソートなどの機能や、テーブルのデザインです。
ドキュメントを見つつ、ChatGPT に各機能を実装するにはどんな方法があるか質問して実装、エラーが出たり詰まったらトラブルシューティングを繰り返しました。
ChatGPTに質問しながら実装した内容の一部は以下のとおりです。
- ヘッダー列は折り返し可能に
- 表示用データは値と % と文字列が混ざった特殊なフォーマットなので、値をベースにソート
- Input や Select コンポーネントの値をもとにフィルター
- レア度などの列は、値ごとにタグ風の表示&色分け
Ant Designの柔軟さもあってすべてイメージどおりに実装できました。以下の画像は実際のページの内容です。
ステップ4 反省点
ChatGPT が生成するサンプルコードでは、ある値が変わったときにその値をもとに再計算したい場合に、useEffect と呼ばれるフックが使用される場合がありました。
やりたいことはできているものの、あとあと調べるとReactのドキュメントでは、useEffectはコンポーネントを外部システムと同期させるためのフックとされていました。
外部システムが無い場合は Effect を削除してロジックを簡略化できる例もあり、テーブル表示のように React 内で完結する場合はuseEffectを使わないのが好ましかったかもしれません。
ChatGPTが生成してくれるサンプルコードで動く場合も、やはり早いうちにドキュメントも並行して確認すれば良かったと思いました。
ステップ5 クライアントサイドルーティングや、フォルダ構成はどんな形がいい?
当初はゲーム中アイテム「絆の記憶」をリストするだけのページの予定でしたが、ゲーム中の他のアイテムやスキルなど、別のページも作りたくなってきました。
サイトのページ数が増えていくにあたって、ChatGPTに以下のような相談と質問をしました。
- 各ページで共通利用するコンポーネントのサンプルコード
- クライアントサイドルーティングはどうやって実装する?
- 複数ページ・共通コンポーネントがある場合のプロジェクトのフォルダ構成は?
ステップ5 反省点
クライアントサイドルーティングにreact-router-domを使用するサンプルコードで、最新バージョンでは非推奨のコンポーネントが使用されていました。
エラー内容で追加質問したところ即解決しましたが、ステップ3と同じくバージョンには注意が必要だと思いました。
ステップ6 ヘッダー用画像やロゴ・アイコン画像が欲しい
ページをひととおり作り終えたところで、ヘッダーを彩る画像やサイト用のロゴ・アイコン画像が欲しくなってきました。
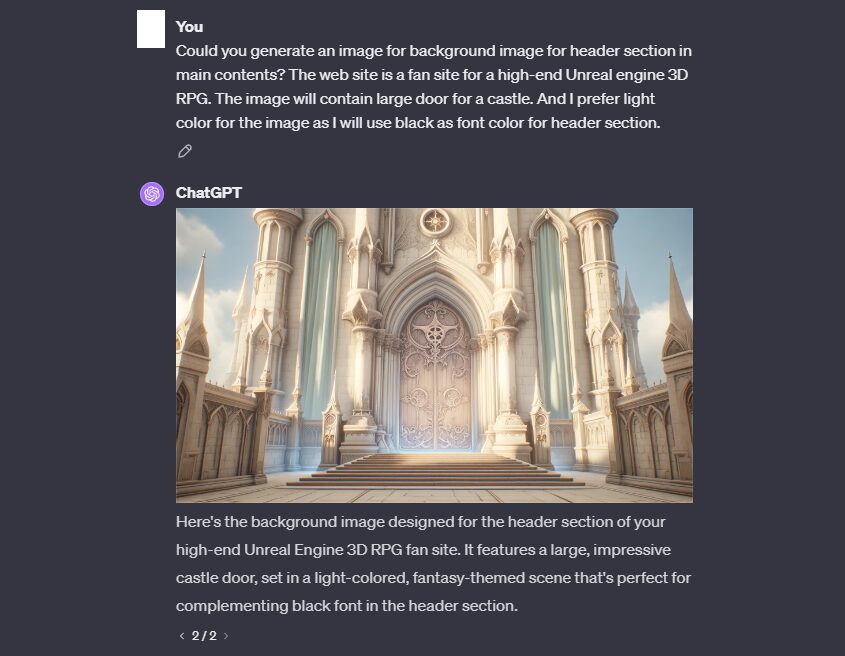
ChatGPT の DALL-E での画像生成で、各ページのヘッダー画像の生成を以下のようにお願いしました。
おそらく自分で 3D モデリングやレンダリングを勉強して作ったら数年かかっても作れるかわからない、驚愕のクオリティです。
タイトルロゴや favicon で使う用のロゴも、同様に ChatGPT に生成してもらいました。
ロゴもいい感じのものができました。少しトリミングやグラデーション加工したうえで使用しました。
ステップ6 反省点(グチ)
画像の再生成を繰り返していたら、API実行の上限に当たったようで2時間ほど画像が生成できなくなりました。
上限緩和を申請するフォームへのリンクが現れましたが、ChatGPT Plus かつ手動実行で上限に抵触してしまったのはちょっと残念でした。
城門をサイトのイメージにした理由
本題から逸れますが、「インフィニティストラッシュ ドラゴンクエスト ダイの大冒険」というゲーム、残念ながら原作のストーリーすべてではなく、中盤までしか実装されませんでした。
原作のストーリー終盤に出てくる、とある大きな扉をイメージして、サイトのイメージを城門にしました。
ステップ7 ステージング・本番環境ごとにビルド設定を変えたい
ひととおりサイトが完成したので、いよいよビルドです。
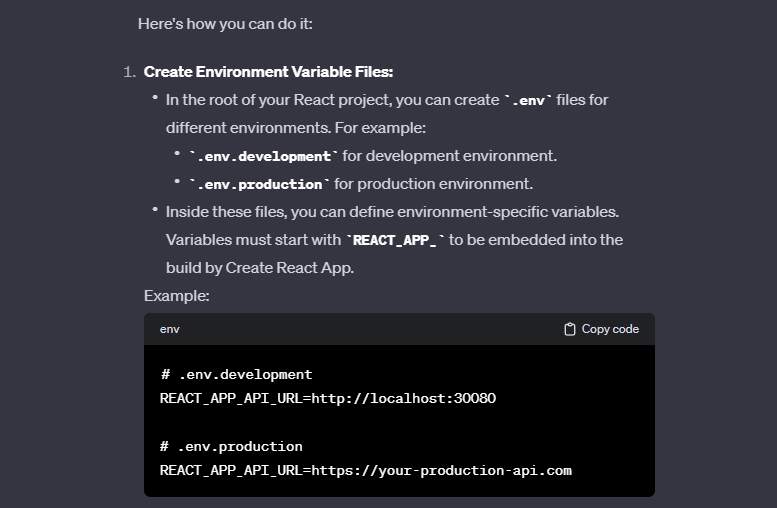
ビルドされた HTML や.jsファイルなどを本番環境にデプロイする前にステージング環境で動作を確認するうえで、以下のような値を環境ごとに変えてビルドする方法も ChatGPT に聞きました。
- ベース URL
- 各種設定
ChatGPTの回答をもとに、各環境用の.envファイルと、env-cmdコマンドを使って環境ごとのビルドコマンドを設定することができました。
最後のデプロイはレンタルサーバーの都合上 FTPS という古典的な方法でしたが、無事にリリースすることができました。
おわりに
何度質問しても嫌な顔一つしない ChatGPT のおかげで、小さいながらも React で作ったサイトをリリースすることができました。
ChatGPT がなければ、おそらく知識がなさすぎて React でサイトを作ろうとすら思わなかった、仮に作り始めても途中で詰まって挫折するパターンの可能性が大きかったと思います。
一方で以下のような注意点や反省点もありました。
- コード生成をお願いする場合はバージョンに注意
- サンプルコードが動いた場合も、推奨されている実装とは限らず
- 各ライブラリやフレームワークの最新の動向チェックは必要そう
自身での検証は必要なものの、AIが新しいものを試したり作ったりするハードルを大幅に下げてくれるのは嬉しい限りです。