※当ブログではアフィリエイト広告を利用しています。
IT系資格はかなりの数がありますが、ウェブデザインに関する試験もいくつか存在します。
知名度は高くありませんが国家試験であるウェブデザイン技能検定2級に合格した時の勉強法と受験体験記をメモします。
ウェブデザイン技能検定とは?
特定非営利活動法人 インターネットスキル認定普及協会が主催する国家検定試験です。
3級から1級まであり、筆記試験・実技試験でウェブデザインに関する技能を問われます。
100点満点で筆記・実技ともに70点以上で合格です。
公式サイトによると合格率は下記の通りです。
Q. 合格率はどのようになっていますか?
A. 合格率は年度や開催回により変動がございますが概ね次の通りです。
3 級 60-70%、2 級 30-40%、1 級 10-20%
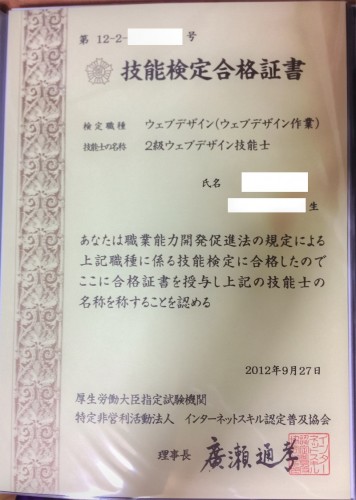
試験の結果
2012年8月に実施された試験で合格しました。
点数は公表されないので不明ですが、筆記試験の自己採点と実技試験の出来から70%ギリギリだったと思われます。
受験前の私について
地方の中小SIer勤務4年目。
業務系システム(WEBシステムも少しあり)の開発と運用管理がメインだったため、ウェブデザインに関する知識は本サイト作成・運用で学んだ程度のものでした。
※受験当時は本サイトは放置状態でしたw
購入した参考書等
サイト運営で得た知識の確認用に、公式サイトでおすすめされている「Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト」を購入しました。
それ以外では公式サイトの過去問で学習しました。後述しますが過去問は実技試験対策において非常に有効でした。
勉強方法
書籍を読みつつ、下記の対策を行いました。
筆記試験対策
公式サイトの過去問ページで配布されている直近3回分の過去問を印刷し、それぞれ合計2回ほど解きました。毎回問題の使いまわしがあるようなので、やはり過去問は重要です。
過去問題の公表
https://www.webdesign.gr.jp/measures/publication/
実技試験対策
筆記試験と同じく過去問で出題された問題を自分のパソコンで実践しました。過去問を見ると分かるのですが実技問題は毎回ほとんど同じ問題が出題されます。
実技試験で使用できるソフトウェアは試験要項にあるもののみなので、特に下記の作業がスムーズにできるよう練習しました。
- サクラエディタでのHTML編集
- Photoshopでのバナー作成
- Fireworksでのアニメーションgif作成
- Dreamweaverでのフォーム作成
アニメーションgifとフォームの作成方法はAdobeの下記ページが参考になります。
トゥイーンを使用したアニメーションGIFの作成方法
http://www.adobe.com/jp/support/fireworks/ts/documents/fw0091.html
Fireworks は開発終了となったようです・・
Adobeサイトへのリンク:Dreamweaver での Web フォームの開発
受験当日
筆記試験
過去問と同じ問題がかなり出たこともあり、スムーズに解くことができました。
実技試験
予想通り過去問とほとんど同じ問題が出ました。デザインよりも問題文で定義されている仕様を遵守することに重点を置きました。時間が足りずフォームを作成する最終問題の途中でタイムアップとなってしまいましたが、他の問題は時間をかけたため手ごたえはありました。
まとめ
過去問による対策がかなり有効な試験でした。
また実技試験では定められている仕様に従うことがかなり重要だと思います。
あなたの知識と技能を形にする参考になれば嬉しいです。