※当ブログではアフィリエイト広告を利用しています。
2014年7月21日に新しいPHP製のオープンソースCMS「PageKit」のパブリックアルファ版がローンチされたようで、一部界隈でニュースになっていました。
どんなものか気になったため早速仮想環境にインストールしてみたので、インストール方法と使ってみた画面をご紹介します。
PageKitとは
2014年7月21日にアルファ版がリリースされたオープンソースのCMSです。ブログだけでなく企業サイトやWebサービスなど、あらゆる種類のウェブサイトを作成できます。
公式サイト:PageKit
公式ブログによると以下のような特徴があるようです。
- ブログやWebサービスを構築するためのモダンでエレガントなWebアプリケーションフレームワーク
- モジュール式で拡張可能なアーキテクチャを有していて、Symfonyコンポーネントとモダンなオープンソースライブラリ上に構築されている
- ブログなどの拡張機能はきれいで直感的かつ効率的なインターフェースを持っている
- ビルトインのマーケットプレースがあり、すぐに拡張機能やテーマを配布できる
また約2年の開発期間で5497回ものコミットと4回のリデザインがあったようです。
PageKitの動作環境
PageKitの動作には以下の環境が必要です。Vagrantで用意するのがお手軽かと思います。
- Apache 2.2+ or nginx
- MySQL Server 5.1+ or SQLite 3
- PHP Version 5.4+
PageKitのインストール
インストールは公式サイトからzipでダウンロードするか、公式GitHubプロジェクトからコピーする方法があります。公式サイトからダウンロードする方法は会員登録が必要ですが、今回は公式サイトからダウンロードする方法でインストールしました。
まず公式サイトで会員登録します。
その後アクティベーションのURLがメールで送られてくるため、URLをクリックしてアクティベートします。
会員登録した情報でログインすると、PageKitがダウンロードできます。2014/8/11時点のバージョンは0.8.4でした。
ダウンロードしたzipファイルを解凍し、動作条件を満たすウェブサーバに配置します。
PageKitを置いたディレクトリ(今回はhttp://localhost:8888/pagekit/)をブラウザで開くと、自動的に/installerに飛び、インストール画面が現れます。
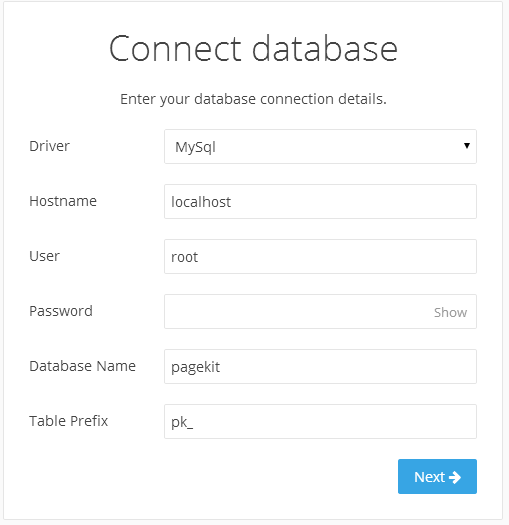
データベースドライバ(MySQLまたはSQLite)、ホスト名、データベースのユーザー名・パスワード、データベース名、データベースのテーブル接頭語などのデータベース接続情報を入力します。
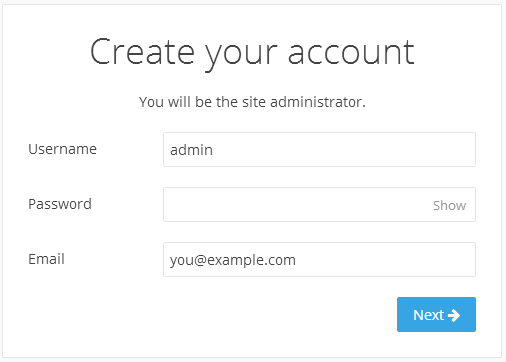
管理者ユーザを作成します。デフォルトユーザ名はadminとなっていますが、セキュリティの理由から変えておいたほうが良さそうです。
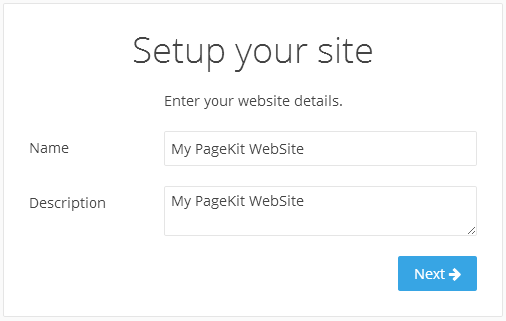
サイト名と説明文を入力します。
インストールが始まります。
インストールはすぐに終わります。
いよいよログインです。ログインページはhttp://localhost:8888/pagekit/admin/loginのようなURLです。
管理画面の各種ページとサイト表示
サイト表示と、ログイン後の管理画面の各種ページの一部です。
サイト表示
サイト表示は画面右上の「Visit Site」から可能です。
デフォルトテーマでのサイト表示です。(一部メニュー追加した状態)
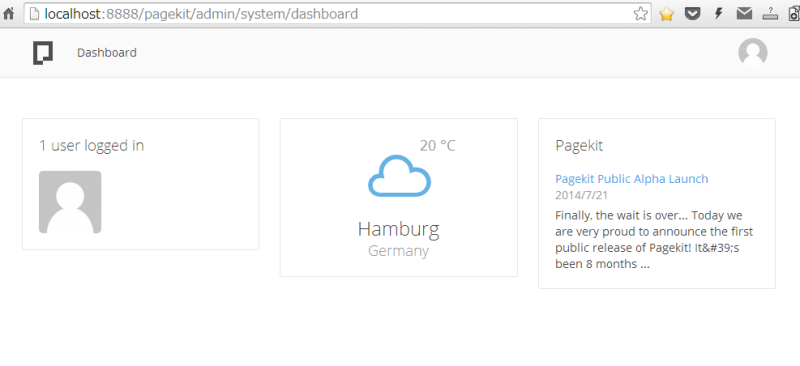
ダッシュボード
ログイン後はダッシュボードが表示されます。初期状態ではログイン中ユーザ、天気、PageKit公式ブログの最新情報が表示されます。
左上にカーソルを持って行くと各種管理画面へのアイコンが出現します。
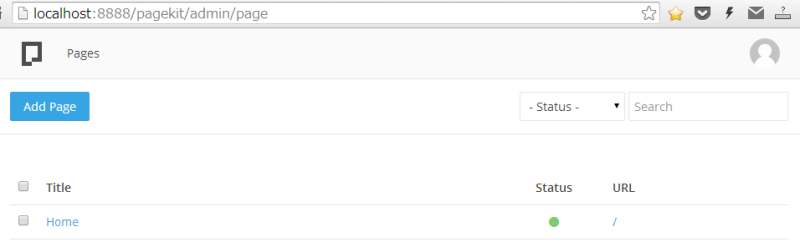
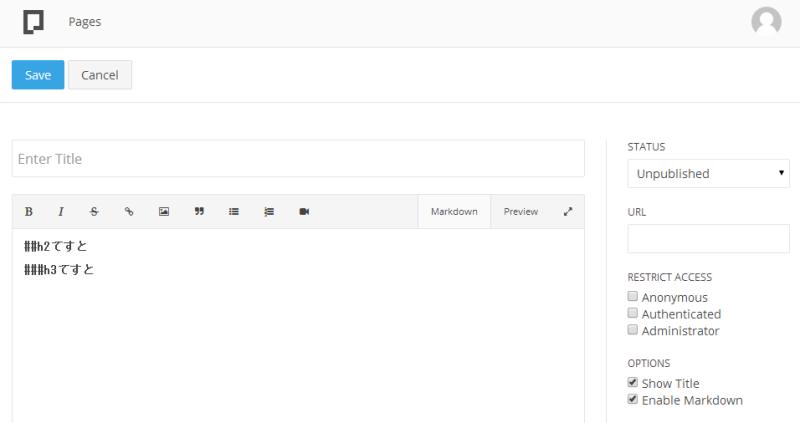
固定ページ管理
固定ページを追加・編集することができます。
固定ページ投稿時にはMarkdown記法が使えます。
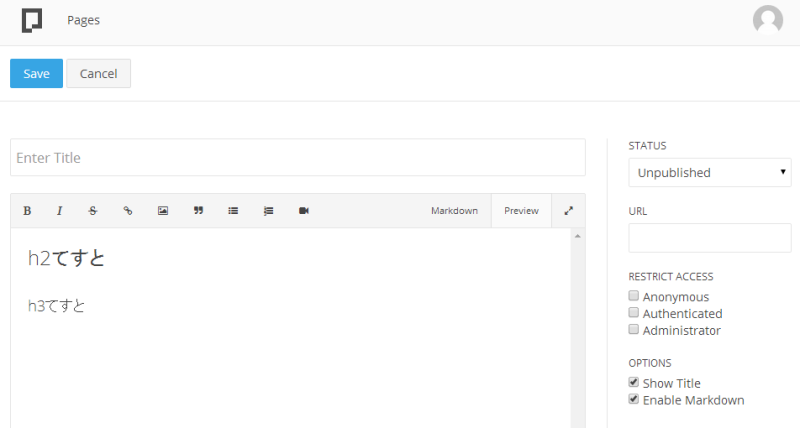
プレビューも投稿画面から可能です。しかしWordPressのように実際のページを表示してのプレビューはできないようです。
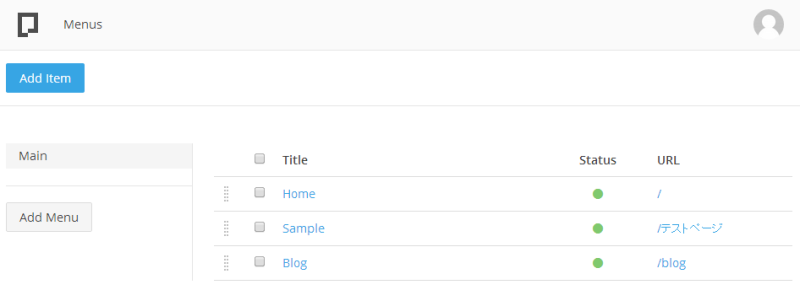
メニュー管理
メニューを作成することができます。アイテムを追加することで固定ページやブログ一覧、ブログ個別投稿にリンクすることができます。
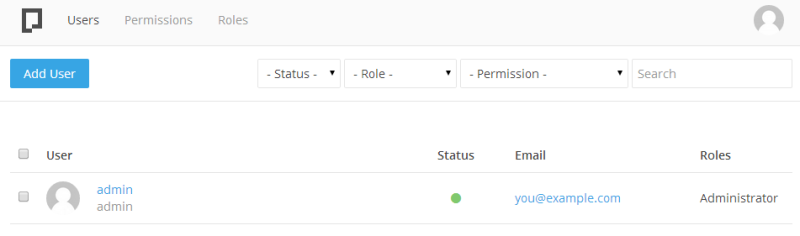
ユーザー管理
ユーザ管理画面です。ロールは管理者と認証ユーザの2種類のみのようです。
ブログ投稿
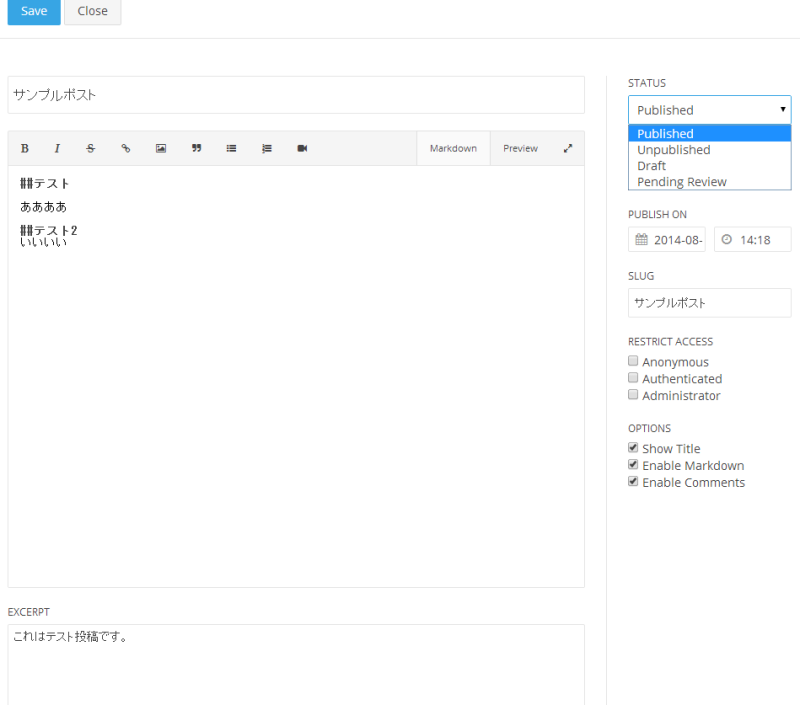
ブログの投稿画面です。固定ページと同じくMarkdown記法が使えます。WordPressのように「続きを読む」の前後をタグで区切るのではなく、「EXCERPT」の部分に冒頭部分を、上のテキストエリアに本文の部分を書き込む形式です。また「STATUS」で下書きや公開などの投稿状態を選択できるため、うっかり公開してしまうミスを防げそうな作りです。
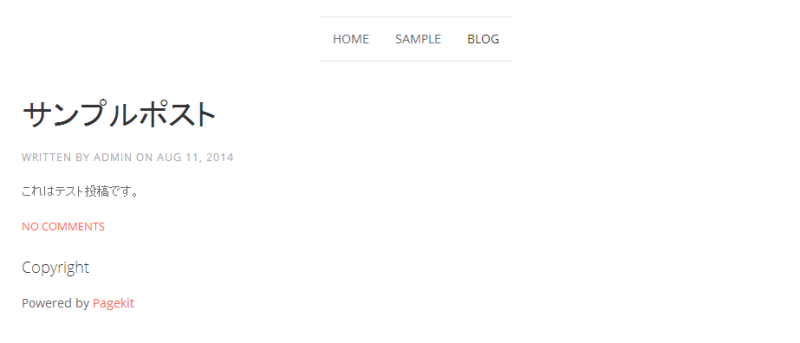
上記の記入方法でブログ投稿してみると、実際の冒頭部分は以下のような表示になります。
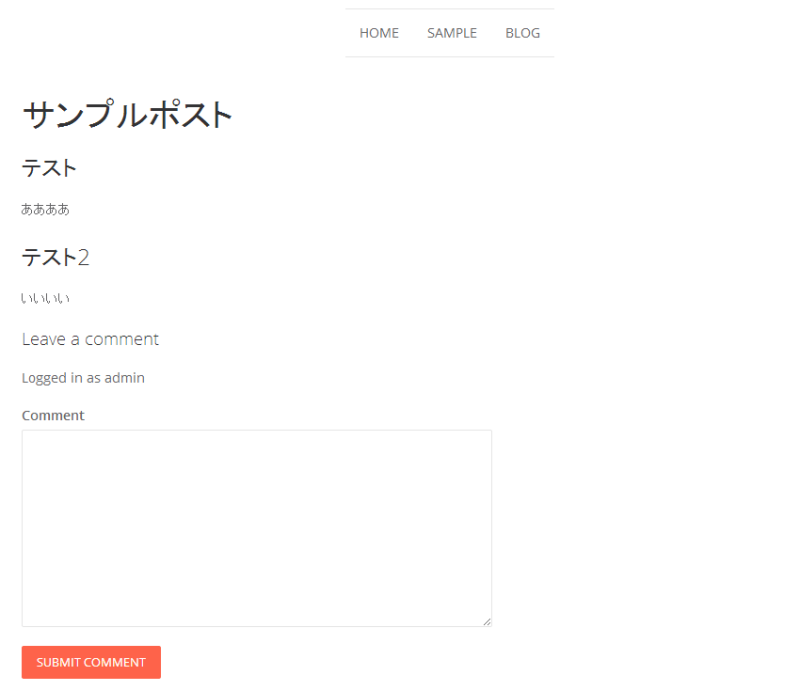
本文(記事個別ページ)の部分の実際の表示は以下の通りです。
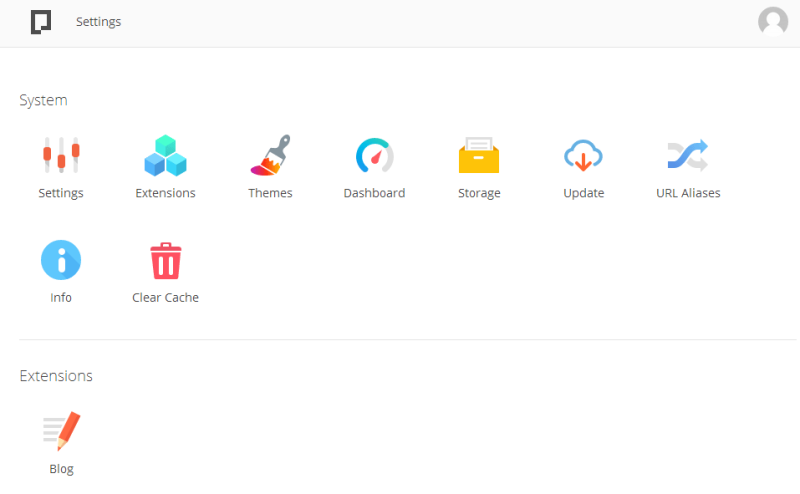
各種設定
Settingsページでは各種設定が行えます。残念ながら日本語ローカライズは未対応のようでした。
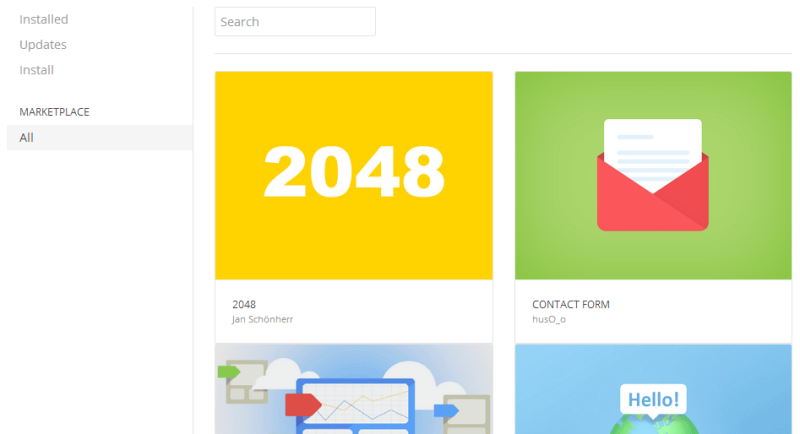
テーマはまだマーケットプレースに出ているものはありません。拡張機能はマーケットプレースに9個ありました。
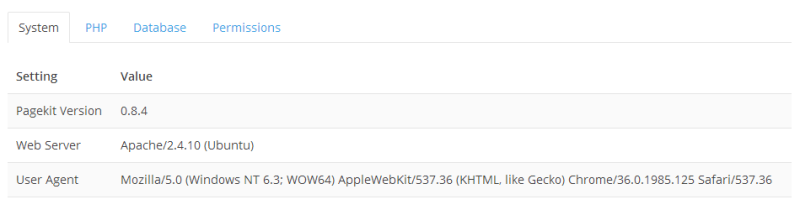
Infoからはサーバー環境の確認ができます。
おわりに
デフォルトでMarkdown記法が使えるのは良いのですが、やはりWordPressと比べると物足りなさを感じてしまいました。データベースにSQLiteが使えるため、手軽にサイトを作るのには良いかもしれません。
しかしまだまだα版のため、今後の機能追加に期待したいと思います。