※当ブログではアフィリエイト広告を利用しています。
最近の仕事で静的HTMLだけで100ページ以上、さらに複数のフォルダ階層で構成されている既存サイトの全てのページのヘッダ部分に、共通の画像を新しく追加する機会がありました。
その際今まで知らなかった、どの階層から見ても相対的に同じパスを指定できる方法を先輩より教えてもらったのでメモします。
絶対パスとドキュメント相対パス
今まで知っていた絶対パスと相対パスの指定方法です。
絶対パス
ファイルの場所をhttp://などのプロトコルからはじまるURLで指定する方法です。例えば画像を絶対パスで指定した場合、以下のような感じになります。
<img src="https://www.lancork.net/images/logo.jpg" alt="画像だよ">
現在表示している階層に関わらずファイルの場所を指定できますが、ローカルと本番など環境が異なる場合でもどちらか一方のURLしか指定できません。
ドキュメント相対パス
ファイルの場所を現在表示している階層から相対的にみたパスで指定する方法です。例えば現在表示しているページがhttps://www.lancork.net/の場合、https://www.lancork.net/images/logo.jpgの画像を表示したい場合、相対パス指定だと./で現在の階層を表し、その先で画像までのパスを指定します。
<img src="./images/logo.jpg" alt="画像だよ">
しかし階層が異なるページから同じファイルを指定したい場合は、指定したいファイルと現在の階層を考慮しなくてはいけません。
階層が異なって現在表示中のページがhttps://www.lancork.net/hoge/となった場合、https://www.lancork.net/images/logo.jpgの画像を表示したい場合は以下のようになります。
<img src="../images/logo.jpg" alt="画像だよ">
../で一階層上を指定した後、そこから画像までのパスを指定しています。このように相対パス指定だと同じファイルを指定したくても、階層が違うとページごとに記述を変える必要が出てきてしまいます。
サイトのどの階層からでも相対パス指定できる「サイトルート相対パス」
上記のように絶対パスと相対パスで一長一短ありますが、両方のいいとこ取りをした方法がありました。
サイトルート相対パス
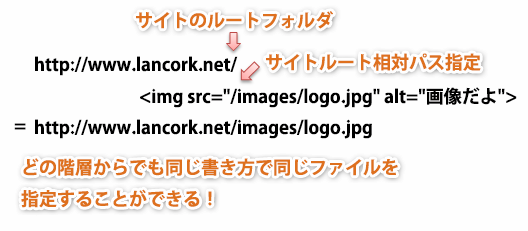
ファイルの指定をスラッシュ/からはじめる方法です。ドキュメント相対パスと似ていますがスラッシュがサイトのルート階層を表すため、現在表示中のページがどの階層であってもサイトのルートからみたパスで同じファイルを指定できます。
例えば以下の記述では現在開いているページがルート階層のhttps://www.lancork.net/でも一階層下のhttps://www.lancork.net/hoge/でも同じhttps://www.lancork.net/images/logo.jpgを指します。
<img src="/images/logo.jpg" alt="画像だよ">
HTMLのリファレンスサイトでは絶対パスとドキュメント相対パスのみが紹介されていることが多いですが、AdobeのDreamweaverのヘルプページにサイトルート相対パスについての解説がありました。
サイトルート相対パスは、サイトのルートフォルダーからドキュメントまでのパスを指定します。複数のサーバーを使用する、または複数のサイトを持つサーバーを使用する大規模な Web サイトを構築している場合には、サイトルート相対パスが適しています。
おわりに
長年やっているつもりでも知らないことはまだまだたくさんあると実感しました・・・。
WordPressでは関数で各種パスを呼び出せるため意識することはありませんでしたが、何らかの制約で静的ページだけのサイトを作らなければいけないときに役に立つかもしれない方法だと思いました。