※当ブログではアフィリエイト広告を利用しています。
以前から気になっていましたが、AWS(Amazon Web Services)とGoogleのWEBサイトではなぜか数字と単位が読みやすく感じます。
なぜ読みやすいのか理由を調べてみたのでご紹介します。
AmazonとGoogleのサイトの数字と単位表記
どのように読みやすいかは実際にサイトを見てみるのが一番です。AWSとGoogleのWEBサイトで、文章の中で数字と単位を使っているところのスクリーンショットは以下の通りです。
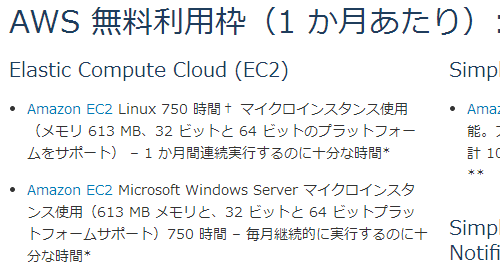
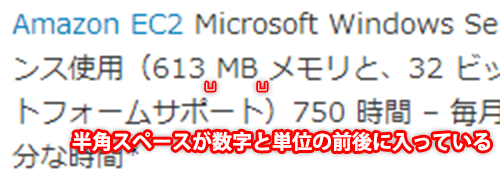
Amazon(AWS)のサイトで数字と単位を使っている箇所
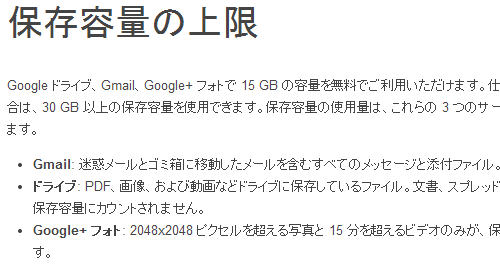
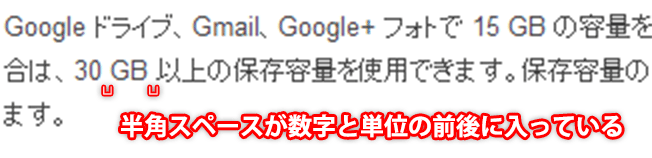
Googleのサイトで数字と単位を使っている箇所
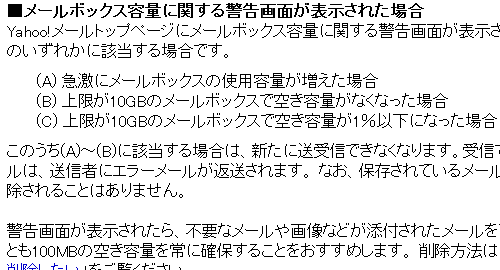
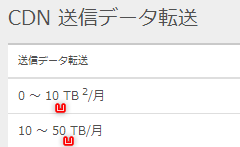
ちなみに特に読みやすいとは感じないYahooのサイトのスクリーンショットは以下の通りです。
AmazonとGoogleのサイトが読みやすく感じる理由
お気づきになったでしょうか?AmazonとGoogleのサイトは数字と単位の前後に半角スペースが入っているんです。
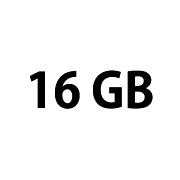
それぞれのサイトで数字と単位をつかっている箇所を拡大した画像は以下の通りです。
数字と単位の間にスペースを入れるのが正しいのか?
日本語のWEBサイトにおいて数字と単位の間にスペースを入れるのが正しいことなのかは不明です。
しかし少し調べたところ、英語の論文では数字と単位の間にスペースを入れるのが正しそうです。以下は関連サイトからの引用です。
技術翻訳をやっているものです。
翻訳の基本として最初に学んだ時には、半角数字、半角英文の間には半角スペースを入れるのが基本と教わりましたが、これは医学英語に関してであって、コンピュータ英語では各社様々のようです。
Microsoft や Adobe社などは非常に細かいですが、こだわらないクライアントもあります。
上記回答にあるMicrosoftのサイトを見てみたところ、Microsoftでも数字と単位の間にスペースが入れられていました。
実際に書いてみる
数字と単位の間に半角スペースを空けた文章、空けてない文章を並べてみました。
- 私は32GBのiPhone 5sを買った
- 私は 32 GB のiPhone 5sを買った
なんとなくですが半角スペースを入れているほうが読みやすい気がしますね。
おわりに
もしかしたら英語を機械翻訳してそのままの表記だったのかもしれませんが、Amazon、Google、Microsoftのサイト作成者の丁寧さを感じました。
世界トップのサイトが実施している手法なので、これからは文章を書くときに意識して真似してみようと思います。