※当ブログではアフィリエイト広告を利用しています。
画像に描かれている絵をテキストで表現する方法はいろいろありますが、手動で作成するのはとても難しい作業だと思います。
そこで画像ファイルをアップロードするだけで簡単にテキストに変換できる面白いサービス「TEXT-IMAGE.com」を使ってみたのでご紹介します。
TEXT-IMAGE.comの使い方
TEXT-IMAGE.comにブラウザでアクセスし、「convert」ページを開きます。
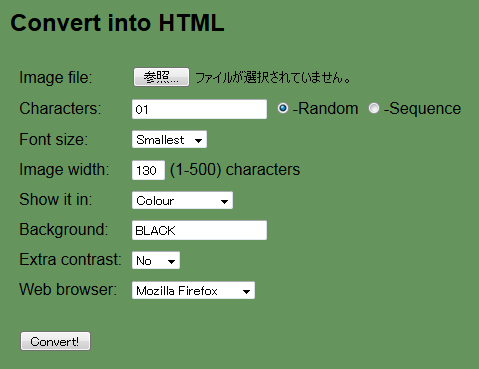
画像をHTMLテキストに変換するための設定を行います。
- Image file
テキストに変換する元となる画像ファイルを指定します。ファイルサイズは10MBまでです。 - Characters
テキストに表示する文字を指定します。Randomだと文字をランダムに、Sequenceだと文字を順番に表示します。 - Font size
フォントサイズを選びます。 - Image width
出力HTMLテキストの大きさを1~500の文字数で指定します。 - Show it in
カラーにするかモノクロにするか選びます。 - Background
背景色を指定します。 - Extra contrast
コントラストをつけるかを指定します。 - Web browser
ブラウザを選択します。IEとFirefoxしか選択肢にないためどちらかを使うのが無難です。
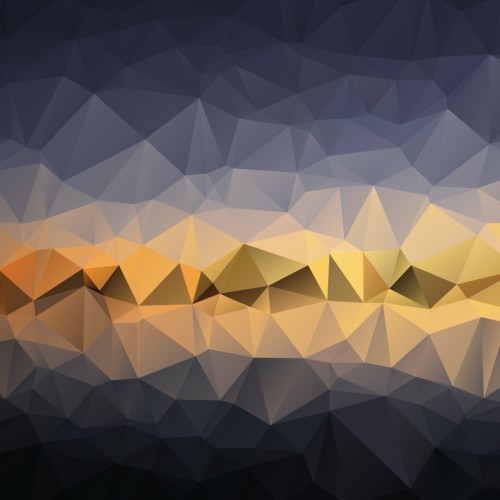
とりあえずデフォルトの設定で以下の画像をテキストに変換してみます。
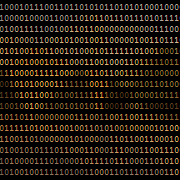
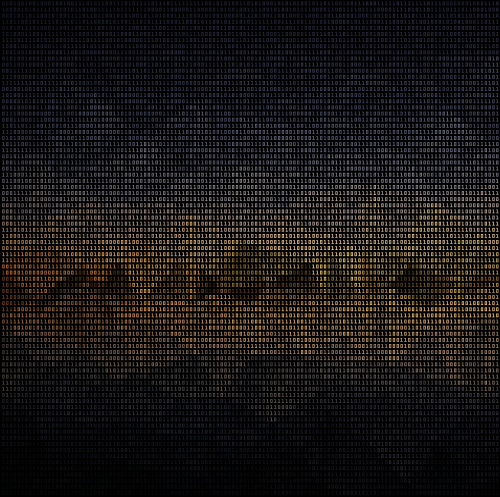
変換した結果を画像にしたのがこちら。ちょっと暗いですが色つきの0と1のテキストで表現されています。
ちなみに「Image width」の設定値を大きくするとさらに鮮明なHTMLテキストにすることができますが、出力して表示する時にブラウザがかなり重くなります。
HTMLファイル出力はWindows版デスクトップツールで
同サイトのHelpページを見ると、出力されたHTMLソースが欲しい場合はブラウザでHTMLのソースを表示してコピーする必要があるとのことです。
3. How do I copy the HTML code for the image?
If you right-click in the window with the image, and choose “View Source”, you can cut and paste the part where the image is. It has been marked with a beginning and an end comment.

HTMLソースを表示したところ
しかしHelpページからダウンロードできるWindowsアプリケーションでは、HTMLファイルをそのまま出力する機能があります。
WindowsアプリケーションはHelpページの以下の画像に記載の場所からダウンロードできます。
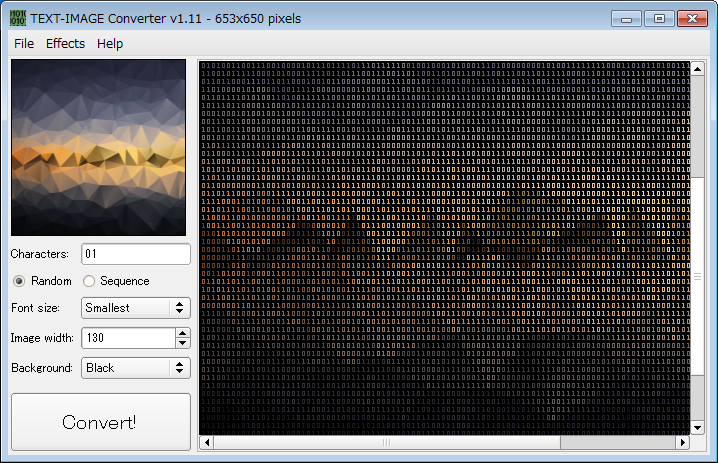
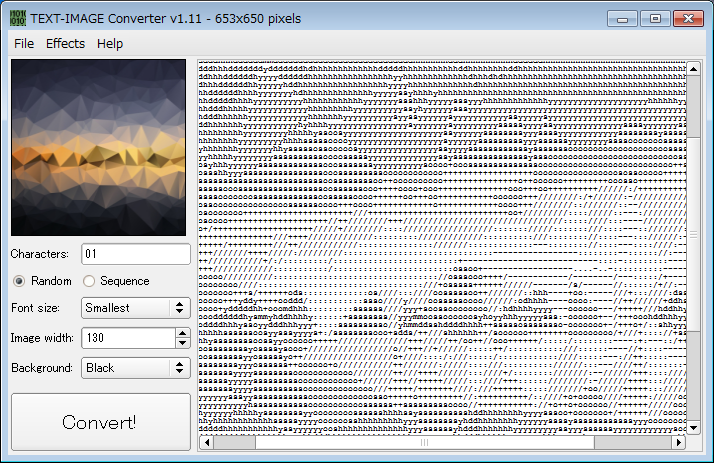
Windowsアプリケーションは以下のような実行ファイルです。
「File」→「Open」から元となる画像を開いて出力設定を実施し、「Convert!」ボタンを押すとWEB画面のときと同じように画像をテキストに変換できます。
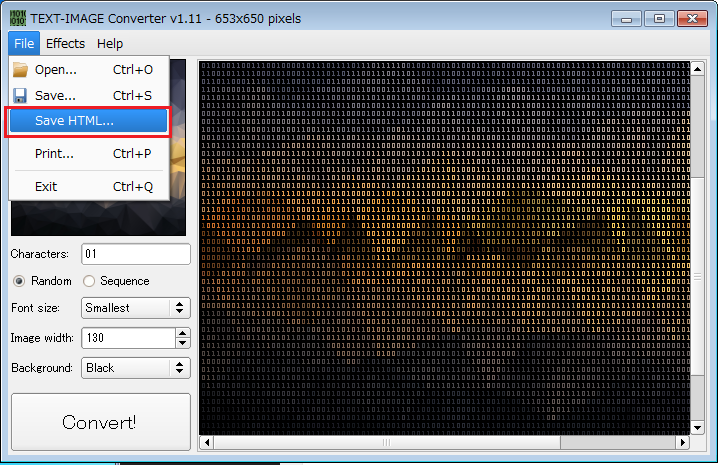
「File」→「Save HTML」より変換したテキストをHTMLファイルとして保存できます。
さらに「Effects」→「ASCII output」を選択するとアスキー出力も可能です。アスキーアートを作るのにも使えそうですね。
おわりに
同サイトの更新履歴を見ると2001年からあるサービスで、何度かデータロストやサーバー変更を繰り返した後に現在に至っているようです。
便利なサイトですが本エントリを書いている間にも何度かサイトに繋がりにくくなることがあったので、Windows版アプリを使ってサーバー負荷軽減に協力するのが良さそうだと思いました。